
آیا میدانید که ۵۷ درصد از کاربران اینترنت میگویند کسبوکاری که سایت آنها در گوشی تلفن همراه قابلمشاهده نیست، به دیگران توصیه نمیکنند؟ این مسئله تعجبآور نیست. زیرا در سال ۲۰۲۴، دستگاههای تلفن همراه ۶۰ درصد از ترافیک وب جهانی را به خود اختصاص دادهاند. بهینهسازی وبسایتها برای دستگاههای تلفن همراه مستلزم طراحی سایت واکنشپذیر است. به همین دلیل است که بیشتر توسعهدهندگان وب اکنون در هر پروژهای که انجام میدهند، لازم است سایت واکنشپذیر نیز طراحی کنند. در این مطلب قصد داریم به بررسی طراحی سایت واکنش پذیر بپردازیم.
منظور از طراحی سایت واکنش پذیر نوعی استراتژی است که وبسایتهایی طراحی میکند که محتوای آنها در دستگاههای موبایل، تبلت و دسکتاپ بهخوبی نمایش داده میشوند. وبسایتهای بدون طراحی سایت واکنش پذیر تعداد قابلتوجهی از کاربران را از خود دور نگه میدارند. علاوه بر این، گوگل «موبایل پسند بودن» را نیز پارامتری برای رتبهبندی در نظر میگیرد. این شرکت میگوید:
«از روز 21 آوریل سال 2015، ما میزان استفاده از سازگاری محتوا با موبایل را به عنوان پارامتری برای رتبهبندی در نظر خواهیم گرفت. این تغییر بر جستجوهای تلفن همراه در همه زبانها در سراسر جهان اثر میگذارد و تاثیر قابلتوجهی در نتایج جستجوی ما خواهد داشت. در نتیجه، دریافت نتایج جستجوی مرتبط و باکیفیت از سوی کاربران که برای دستگاههای آنها بهینهسازی شدهاند، آسانتر خواهد بود.» از سوی دیگر، Google Search Central نیز توصیه میکند:
«تلفن همراه جهان را متحول خواهد کرد. امروزه همه افراد همراه خود گوشیهای هوشمند دارند و دائماً در حال ارتباط و جستجوی اطلاعات هستند. در بسیاری از کشورها، تعداد گوشیهای هوشمند از تعداد رایانههای شخصی پیشی گرفته است. داشتن یک وبسایت واکنشپذیر با موبایل به بخش مهمی از حضور آنلاین تبدیل شده است».
اگر تابهحال وبسایت خود را موبایل پسند نکردهاید، بهتر است این کار را انجام دهید؛ چرا که بیشتر کاربران احتمالاً با استفاده از یک گوشی تلفن همراه به سایت شما میآیند. علاوه بر این، 53.8 درصد از طراحان وب اظهار میکنند که «واکنش پذیر نبودن در همه دستگاهها» دلیل اصلی طراحی مجدد یک وبسایت است. در ادامه به شرح مراحل طراحی سایت واکنش پذیر میپردازیم.

در طراحی واکنش گرا، منظور از نقطه شکست (breakpoint)، «نقطهای» است که در آن محتوا و طراحی وبسایت به شیوهای خاص تطبیق داده میشوند تا بهترین تجربه ممکن را برای کاربر فراهم کنند. هر وبسایت از طریق دستگاههایی با اندازههای نمایشگر و وضوحهای مختلف قابلدسترسی است. محتوا باید در هر اندازه صفحهنمایش به طور کامل ارائه شود. بهعبارتدیگر، محتوا یا تصاویر را نمیتوان تحریف، برش یا مبهم کرد.
برای انجام این کار، توسعهدهندگان از نقاط شکست واکنش پذیر استفاده میکنند که گاهی اوقات به آن نقاط شکست سیاساس یا نقاط شکست رسانه پرسوجو نیز میگویند و نقاطی هستند که در کد تعریف شدهاند. محتوای وبسایت به این نقاط پاسخ میدهد و خود را با اندازه صفحه تنظیم میکند تا طرحبندی دقیق را نمایش دهد.
محتوای وبسایت با درنظرگرفتن نقاط شکست CSS، خود را با اندازه صفحهنمایش هماهنگ میکند و خود را بهگونهای چشمنواز نمایش میدهد. پس بهتر است از نقاط شکست برای متداولترین وضوحهای دستگاه مورداستفاده در تلفن همراه، دسکتاپ و تبلت استفاده کنید که عبارتاند از:
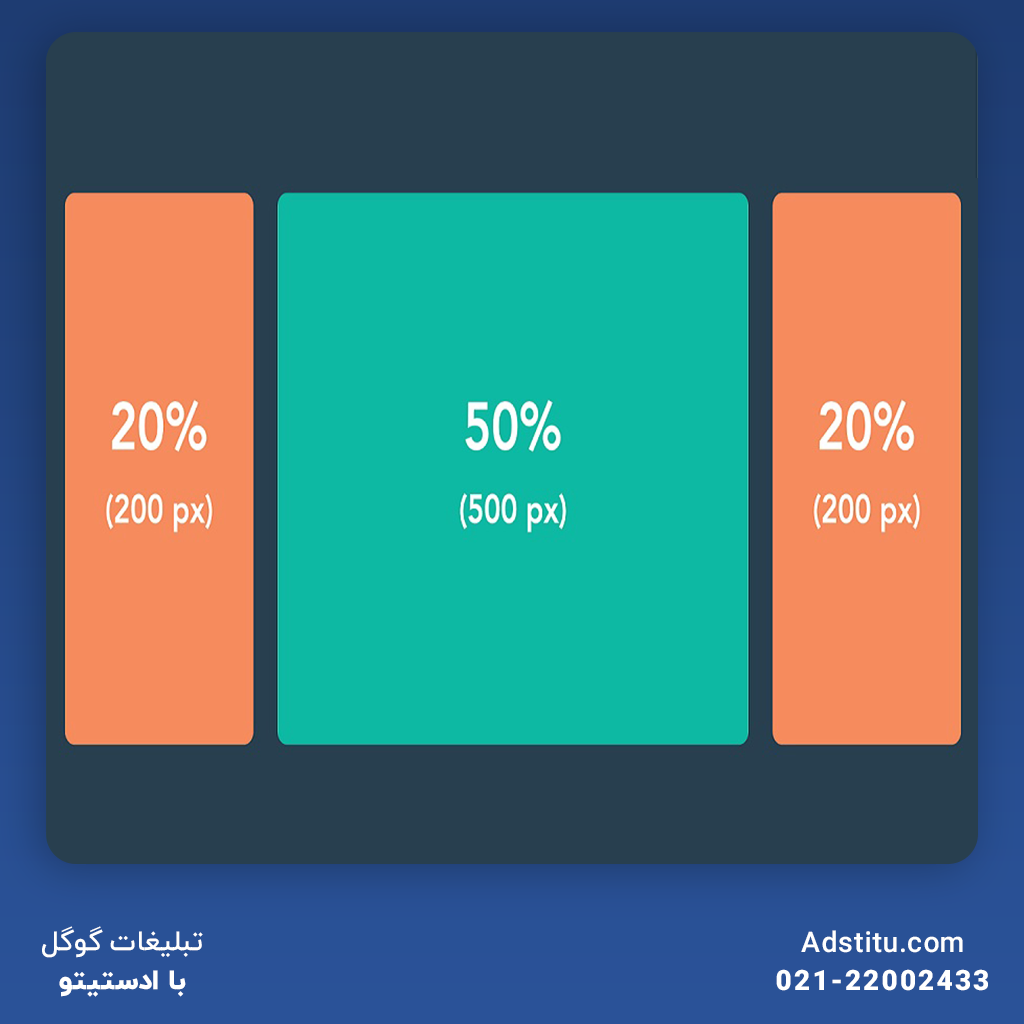
پیشازاین، وبسایتها بر اساس اندازهگیری پیکسل کار میکردند. اما اکنون مبتنی بر شبکه سیال (fluid grid) هستند. شبکه سیال عناصر وب را در یک سایت متناسب با اندازه صفحهنمایش قرار میدهد و تنظیم میکند. در این حالت بهجای اینکه عناصر را در یک بعد اندازه مشخص در پیکسل بسازید، آنها روی یک شبکه سیال قرار میگیرند و اندازه عناصر متناسب با اندازه صفحهنمایش تغییر پیدا میکند.

شبکه سیال به ستونهایی تقسیم میشود. با اینکه ارتفاعها و عرضها مقیاسبندی شدهاند، اما روی ابعاد ثابت تنظیم نمیشوند. نسبت متن و عناصر بهاندازه صفحه بستگی دارد. فرمولبندی قوانین یک شبکه سیال با کار روی کد منبع وبسایت انجام میشود. شبکه سیال همچنین به ثابت نگهداشتن یک سایت از نظر بصری در چندین دستگاه کمک میکند. همچنین کنترل دقیقتری روی همترازیها ارائه میدهد و تصمیمگیری سریعتر مرتبط با طراحی را امکانپذیر میکند.
وقتی میپرسید چگونه میتوان یک سایت واکنش پذیر ایجاد کرد، به صفحههای لمسی فکر کنید. بیشتر دستگاههای تلفن همراه تبلت اکنون به صفحهنمایش لمسی مجهز هستند. برخی از لپتاپها نیز در حال پیشرفت هستند و در کنار صفحهکلید، به صفحهنمایش لمسی نیز دارند. به طور طبیعی، یک وبسایت واکنشپذیر باید خود را برای دسترسی از طریق صفحهنمایش لمسی کالیبره کند. برای مثال، فرض کنید یک منوی کشویی در صفحه اصلی وجود دارد.
در نمای دسکتاپ، هر آیتم منو باید بهاندازه کافی بزرگ باشد تا بتوان آن را با یک انگشت روی صفحه لمسی فشار داد. همچنین در صفحههای موبایل، عناصر کوچکتر مانند دکمهها نیز باید راحتتر شناسایی و انتخاب شوند. برای انجام این کار، از تصاویر و فراخوان به عمل استفاده کنید. همچنین میتوانید این عناصر را بهینهسازی کنید تا بهدرستی در چندین صفحه نمایش داده شوند.

بهطورکلی، توسعهدهندگان وب اندازه فونت را با پیکسل تعریف میکنند. اندازه فونت روی وبسایتهای مهم است. اما سایتهای واکنش پذیر به یک فونت واکنشپذیر نیاز دارند. اندازه قلم باید باتوجهبه عرض نمایشگر تغییر کند. تنظیم تایپوگرافی متناسب با اندازه صفحه و قابلیت خواندن محتوا در دستگاههای مختلف ضروری است. در مشخصات CSS3 واحدی با نام rems وجود دارد که شبیه واحد em است؛ اما عملکرد آن نسبت به عنصر HTML است. به همین دلیل، کد باید اندازه فونت HTML را بازنشانی کند. سپس اندازه فونت واکنش پذیر تعریف میشود.
اگر شما بهعنوان یک توسعهدهنده و طراح به این فکر میکنید که چگونه میتوانید در زمان محدود یک سایت واکنش پذیر طراحی کنید، بهتر است از یک تم یا طرحبندی ازپیشطراحیشده با ویژگیهای واکنشپذیر داخلی بهره بگیرید. وردپرس گزینههای متعددی در این زمینه ارائه میدهد که هم رایگان هستند و هم پولی. تمام کاری که پس از انتخاب تم باید انجام دهید، این است که در مورد رنگ، برند و متن را انتخاب کنید.
هنگام تحقیق در مورد چگونگی واکنش پذیر کردن یک سایت برای موبایل، موردی که نادیده گرفته میشود، لزوم آزمایش روی دستگاههای واقعی است. توسعهدهندگان میتوانند هر تغییری که میخواهند در کد ایجاد کنند؛ اما عملکرد آن باید در شرایط واقعی کاربر تأیید شود.

هنگام تعریف و اجرای طراحی واکنش پذیر، بررسی شیوه نمایش سایت در طیف وسیعی از دستگاهها بسیار مهم است. تا آنجا که ممکن است، طراحی واکنشپذیر خود را روی دستگاههای واقعی آزمایش کنید تا ببینید که طراحی آن برای کاربران نهایی دقیقاً چگونه خواهد بود. همچنین میتوانید وبسایت خود را از طریق یک چک کننده (چکر) طراحی واکنش پذیر نیز آزمایش کنید. ادستیتو پارتنر و نماینده رسمی گوگل در ایران است. شما میتوانید برای مشاوره در خصوص راهاندازی کمپینهای گوگل ادز با همکاران ما در ادستیتو تماس بگیرید.
سؤالات متداول
منظور از سایت واکنش پذیر چیست؟
سایت واکنش پذیر، وبسایتی است که محتوای آن در انواع دستگاهها از جمله گوشی تلفن همراه، تبلت و دسکتاپ بهسادگی قابل خواندن باشد.
مراحل طراحی سایت واکنش پذیر چه مواردی هستند؟
تنظیم نقاط شکست واکنش پذیر مناسب، استفاده از یک شبکه سیال، درنظرگرفتن صفحات لمسی، تعریف تایپوگرافی، استفاده از یک تم یا طرح از پیش طراحیشده و همچنین امتحانکردن واکنشپذیر بودن سایت در دستگاههای واقعی مراحل طراحی وبسایت واکنش پذیر هستند.
منظور از نقطه شکست واکنش پذیر چیست؟
منظور از نقطه شکست، نقطهای است که در آن محتوا و طراحی وبسایت به شیوهای خاص تطبیق داده میشوند تا بهترین تجربه ممکن را برای کاربر فراهم کنند.
ساخت کمپین گوگل با هوش مصنوعی؛ انقلابی در تبلیغات دیجیتال در بسیاری از مواقع، ما برای بهبود کارها به دنبال راههای نوین و کارآمد هستیم. یکی از این راههای جدید در دنیای تبلیغات دیجیتال، استفاده از هوش مصنوعی (AI) در ساخت و مدیریت کمپینهای گوگل است. هوش مصنوعی علاوه بر انجام سریعتر و دقیقتر فرایندها، […]
روشهای طراحی سایت بدون نیاز به برنامهنویسی در دنیای امروز، طراحی سایت دیگر محدود به خدمات برنامهنویسان حرفهای و کسانی که سالها تجربه کدنویسی دارند، نیست. با ظهور ابزارهای پیشرفته و پلتفرمهای ساخت سایت، میتوان بدون نیاز به دانش کدنویسی یک سایت زیبا و حرفهای ساخت. این تکنولوژیها به کسبوکارها اجازه میدهند تا با استفاده […]
تبلیغات موفق گوگل با 6 پله برای رسیدن به Quality Score بالا تبلیغات گوگل از مؤثرترین روشها برای پیدا کردن مشتریان جدید به شمار میرود. بسیاری از کسبوکارها با استفاده از گوگل ادز خدمات و محصولات خود را به دیگران معرفی میکنند. اما برای افزایش اثرگذاری این تبلیغات باید امتیاز کیفی آنها را افزایش داد. […]