
متد Agile Web Design چهارچوبی را برای ارائه و طراحی سایت استثنایی باتوجهبه محدودیتهای زمانی و بودجه ارائه میدهد و درعینحال استفاده بهینه از منابع را تضمین میکند. چنین چهارچوبی در دنیای دیجیتالی که طراحی وب برای هر استراتژی بازاریابی دیجیتال موفق حیاتی است، بسیار مهم است. در این مطلب قصد داریم به معرفی متد Agile Web Design بپردازیم.
متد Agile Web Design یک رویکرد تکراری و افزایشی مبتنی بر SCRUM برای طراحی سایت یا توسعه نرمافزار است که برای تحویل مستمر نسبت به نقاط عطف خطی، مرحلهای و اهداف سفتوسخت، اولویت قائل میشود. در این رویکرد، طراحان با سرعت (در عرض یک تا دو هفته) کار میکنند تا خیلی سریع ویژگیها یا طرحهای جدید را در هر مرحله از پروژه نمونهسازی کرده و آزمایش کنند.
فرایند طراحی وب Agile یا چابک، طراحان را هدایت میکند تا طرحها را منتشر کنند و در زمان واقعی از کاربران و سایر ذینفعان بازخورد دریافت کنند. این متد فرصتی برای ایجاد تغییرات سریع و تکراری فراهم میکند. نتیجه حاصل از متد Agile Web Design، پروژهای چابک است که بازخورد دقیق را در عین پایبندی به جدولهای زمانی نسبتاً کوتاه نیز در خود دارد.
در طول فرایند طراحی، گزینهها و اولویتها باید سنجیده شوند و هر انتخاب یا روند، بتواند گردش کار را تسریع کند. اگرچه همیشه مشخص نیست که کدام گزینه بهترین است، اما متد Agile Web Design چهاراصل کلیدی دارد که تعیین میکنند در طول فرایند طراحی چه مواردی اولویت دارند:

در هر سناریو برای طراحی وب، سه گزینه روی میز است: طراحی وب سنتی، آبشاری یا چابک. اگرچه توسعه وب سنتی دیگر قدیمی شده است، اما برخی از شرکتها هنوز هم از آن استفاده میکنند، بهخصوص زمانی که هدف، طراحی سایت و یا ریدیزاین داخلی باشد. روش آبشاری و چابک تحت طراحی مدرن وب قرار میگیرند که هر کدام دارای تفاوتهای ظریف و منحصربهفرد هستند. در ادامه خلاصهای از تفاوتهای اصلی بین فرایندهای طراحی وب سنتی، آبشاری و چابک شرح داده خواهد شد.
طراحی وبسایت سنتی در درجه اول یک فرایند داخلی است. یک شرکت یک آژانس طراحی وب را استخدام میکند؛ اما تمامی موارد مربوط به طراحی، اجرا، عملکرد، آزمایش و غیره را اجرا کند. این نوع طراحی، این روزها قدیمی شده است؛ زیرا اصلاً مشتری را در نظر نمیگیرد. تفاوت اصلی در این است که متد چابک کاربرمحور است، درحالیکه فرایند طراحی سنتی، شرکت محور است.
روش آبشاری برای طراحی وب، یک فرایند توسعه مبتنی بر ویژگی (feature) است که هر بار یک مرحله از فرایند طراحی را انجام میدهد و به همین دلیل به آن آبشاری میگویند. اگرچه این رویکرد هدفمحور است، اما در عدم انعطافپذیری خود دچار تزلزل میشود. خطر اصلی متد آبشاری این است که بروز هر گونه مشکل در مراحل اولیه میتواند سایر مراحل را نیز متوقف کند و منجر به تأخیرهای فزاینده در پروژه شود. تفاوت اصلی متد چابک با روش آبشاری در این است که متد چابک انعطافپذیر و تکراری است، درحالیکه رویکرد آبشاری خطی و صلب است.
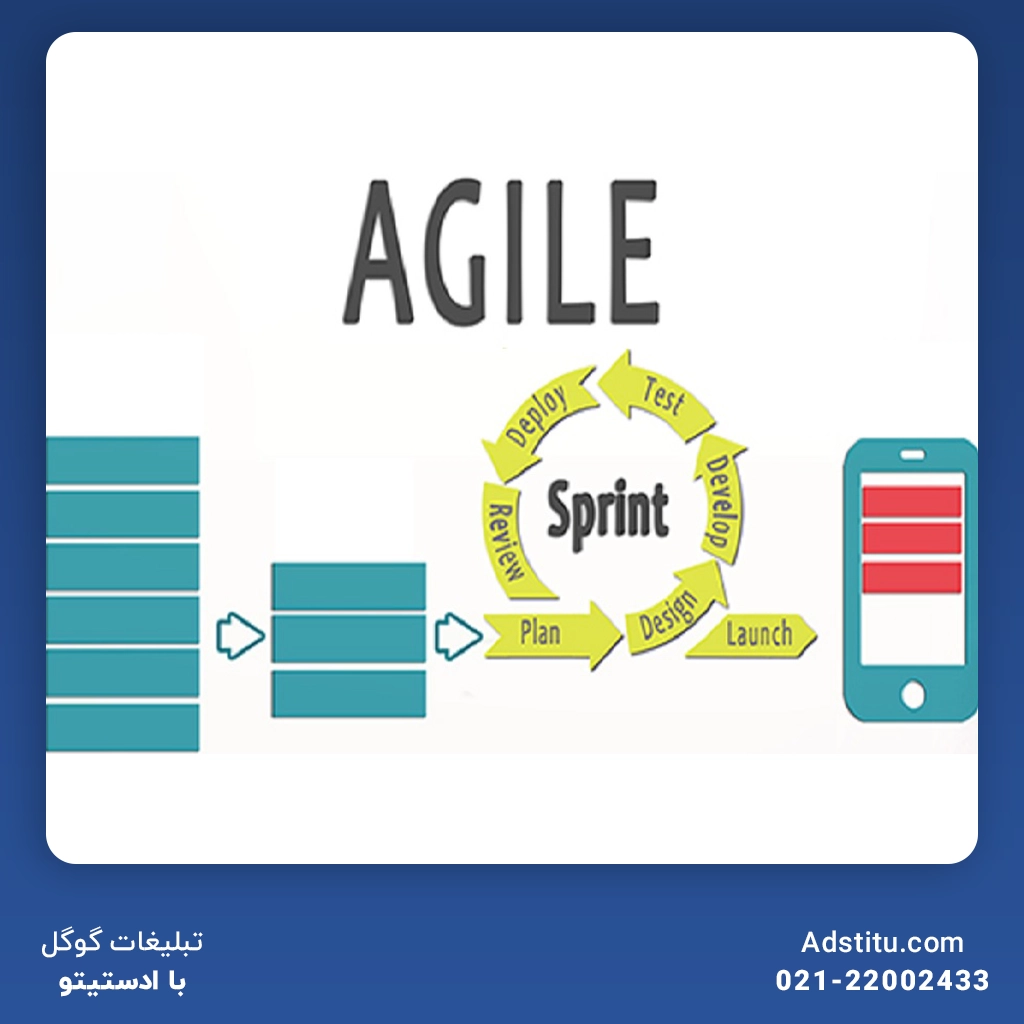
فرایند توسعه وب چابک دارای مراحل متعددی است که معمولاً همزمان اتفاق میافتند. این روش بهشدت به کار تیمی متکی است و برگزاری جلسات اولیه تیم برای موفقیت پروژه، نکتهای ضروری است. طراحی وب چابک بهجای پیروی از یک فرایند طراحی متوالی طولانی، شامل اسپرینت است که هر کدام یک هدف و جدول زمانی منحصربهفرد دارد. در ادامه به شرح فرایند متد Agile Web Design میپردازیم.

اولین قدم در هر پروژه طراحی وب، تعیین اهدافی روشن است. شما سعی دارید با سایت خود به چه چیزی دست پیدا کنید؟ مخاطب هدف کیست؟ چه مواردی باید در سایت گنجانده شوند؟ پاسخ به این سؤالات به ایجاد یک نقشه راه روشن برای پروژه کمک میکند.
مرحله دوم از متد Agile Web Design ایدهپردازی است. پس از تعریف اهداف، زمان شروع تولید ایده برای رسیدن به آنها میرسد. در این مرحله، تیم طراحی و توسعه با سایر ذینفعان یک طوفان فکری برگزار میکنند تا ایدههای جدید و نوآورانه را برای وبسایت بررسی کنند. این مرحله از طراحی سایت میتواند روی تبلیغات گوگل ادز شما نیز تأثیرگذار باشد.
پس از تهیه فهرستی از ایدهها/مفاهیم، زمان آن رسیده است که دست به برنامهریزی بزنید. در واقع باید ببینید که چگونه میتوانید آن ایدهها را به واقعیت تبدیل کنید. این مرحله شامل ایجاد یک طرح پروژه است که جریانهای کاربر، وایرفریمها و نمونههای اولیه را برای کمک به تجسم وبسایت پوشش میدهد. مهم است که مشتری را در نظر داشته باشید و در صورت امکان او را نیز در این مرحله شرکت دهید تا اطمینان حاصل شود که محصول نهایی نیازهای وی را برآورده میکند. در واقع شما با درنظرگرفتن مشتری در طراحی وبسایت خود، میتوانید برگ برندهای برای تبلیغ در گوگل داشته باشید.
اسپرینت یک دوره کوتاه و متمرکز (معمولاً 2-4 هفته) است که در طی آن تیم روی یک هدف خاص کار میکند. این هدف میتواند هر چیزی باشد؛ از طراحی صفحه اصلی تا افزودن یک ویژگی جدید به سایت. در طول اسپرینت، متمرکز ماندن و تجاوز نکردن از حدود پروژه نکتهای ضروری است.
پس از هر اسپرینت، تیم یک گام به عقب برمیدارد و نتیجه اسپرینت را در معرض آزمایش، تحلیل و بازخورد کاربرمحور قرار میدهد. دادههای جمعآوریشده از معیارهای بازخورد و عملکرد مجدداً در فرایند ادغام میشوند و به تیم اطلاع میدهند که آیا طراحی را ادامه دهد یا دست به تغییر بزند. در طول فرایند تکرار، تمرکز بر ادامه پیشرفت و گیرنکردن در جزئیات است.
هنگامی که تمام اهداف پروژه برآورده شد، طراحی معمولاً آماده پیادهسازی است و میتواند به مرحله توسعه حرکت کند. با اینکه این مرحله ممکن است پایان فرایند به نظر برسد، اما متد Agile Web Design فرض میکند که این مرحله میتواند بسته به اطلاعات جدیدی که ایجاد میشود، به هر مرحله قبلی نیز بازگردد. پس از آمادهشدن سایت، میتوانید تبلیغات در گوگل را نیز در نظر داشته باشید.

در این مطلب به متد Agile Web Design برای طراحی سایت اشاره کردیم و متوجه شدیم که میتواند تا چه اندازه روی تبلیغات گوگل ادز اثرگذار باشد. طراحی وب چابک همچنین به دلیل ساختار انعطافپذیر و سازگار فرایند آن میتواند منجر به صرفهجویی در هزینهها نیز بشود.
ادستیتو نماینده رسمی و شریک گوگل در ایران است. ما در ادستیتو به شما کمک میکنیم تا با بهرهگیری از متد Agile Web Design و همچنین راهاندازی کمپینهای گوگل ادز، بتوانید تا حد زیادی در هزینهها صرفهجویی کرده و به بهترین نتایج ممکن دست پیدا کنید.
سؤالات متداول
منظور از متد طراحی وب چابک چیست؟
متد Agile Web Design یک رویکرد تکراری و افزایشی مبتنی بر SCRUM برای طراحی وب یا توسعه نرمافزار است که برای تحویل مستمر نسبت به نقاط عطف خطی، مرحلهای و اهداف سفتوسخت، اولویت قائل میشود.
اصول متد طراحی وب چابک چه مواردی هستند؟
اصول طراحی وب چابک عبارتاند از: اولویت افراد و تعاملات نسبت به فرایندها و ابزار، اولویت نرمافزار کار نسبت به مستندات جامع، اولویت همکاری مشتری نسبت به مذاکره برای بستن قرارداد و اولویت پاسخ به تغییر نسبت به پیروی از یک برنامه.
متد Agile Web Design از چه مراحلی تشکیل میشود؟
تعیین اهداف، ایدهپردازی، برنامهریزی، اسپرینت، تکرار و در نهایت پیادهسازی، مراحل طراحی وب چابک را تشکیل میدهند.
بهبود بازگشت سرمایه با تبلیغات گوگل ویدئویی گوگل ادز بازگشت سرمایه یا ROI (Return on Investment) یکی از مفاهیم کلیدی در تبلیغات گوگل به شمار میآید. در سالهای اخیر با رشد روزافزون استفاده از تبلیغات گوگل ویدئویی، توجه شرکتها به افزایش بازگشت سرمایه با استفاده از این نوع تبلیغات گوگل بیشتر شده است. یکی از […]
بهترین و کارآمدترین روشها برای طراحی نوار ناوبری کاربرپسند در طراحی سایت طراحی سایت کاربرپسند برای کاربران یکی از عوامل مهم در موفقیت طراحی سایت است. یکی از عناصر اساسی در طراحی سایت نوار ناوبری است که به کاربران کمک میکند در وبسایت حرکت کنند. همچنین، به صورت سریع به صفحات مورد نظر دسترسی پیدا […]
نکات کلیدی برای افزایش بازدهی تبلیغات گوگل با مدیریت اکانت MCC مدیریت تبلیغات گوگل، به خصوص در پلتفرم گسترده و پیچیدهای؛ مانند گوگل ادز، میتواند چالشبرانگیز باشد. برای آژانسهای تبلیغات گوگل و کسبوکارهایی که چندین حساب تبلیغات در گوگل ادز را مدیریت میکنند، استفاده از اکانت مدیریت چندگانه (MCC) یکی از بهترین راهحلها برای افزایش […]