
ازآنجاییکه افراد بهشدت از موبایلهای خود برای جستوجو در اینترنت استفاده میکنند، کسبوکارها باید ساخت وبسایتهای سازگار با موبایل را برای کاربری بهتر این دسته از کاربران در نظر بگیرند. طراحی سایت نسخه موبایل یکی از راههای اصلی بهبود رتبه موتور جستوجو یا سئو است. درواقع 60 درصد ترافیک اینترنت به دستگاههای موبایل مربوط است و شما قطعا نمیخواهید که این افراد تجربه کاربری نامناسبی در وبسایت شما داشته باشند. اما طراحی نسخه موبایل به چه معنا است؟
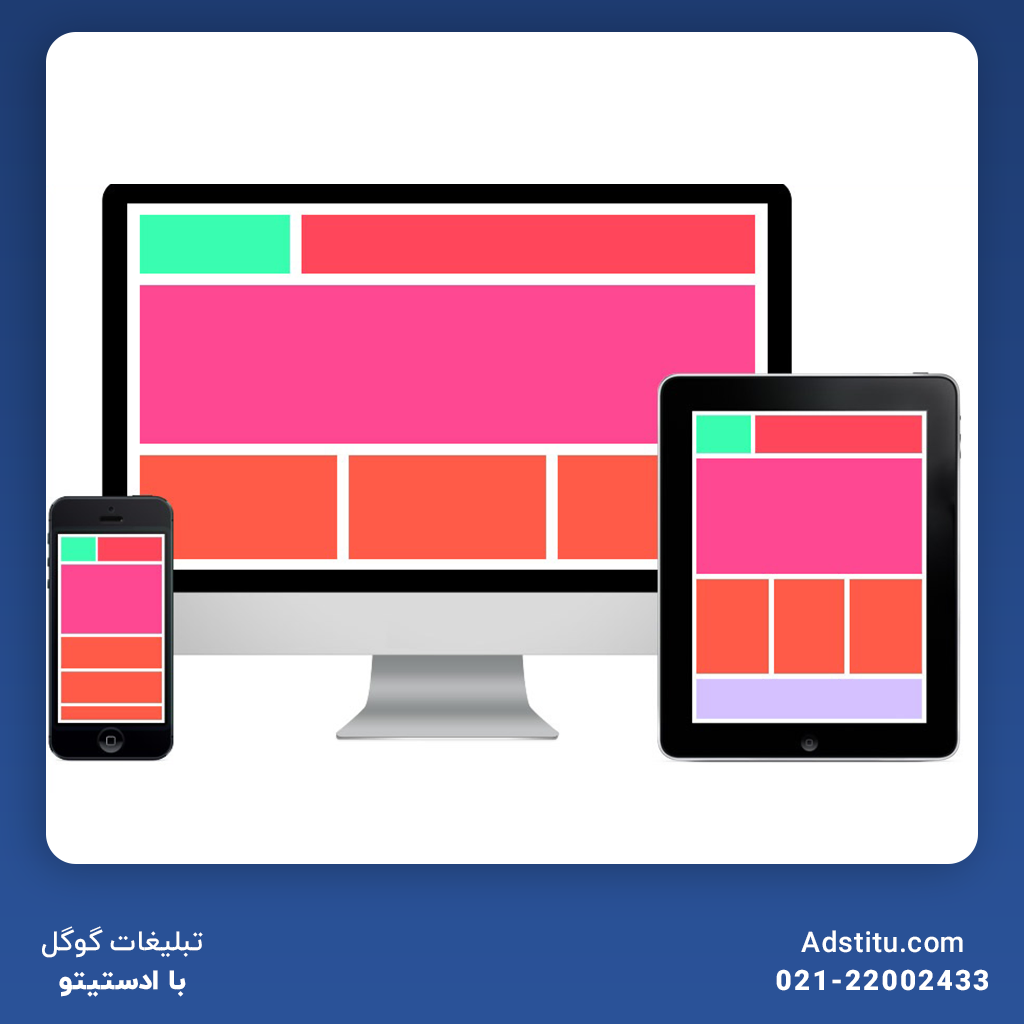
طراحی نسخه موبایل سایت به این معنی است که وبسایت شما بسته به دستگاههایی که بازدیدکنندگان از آنها استفاده میکنند، نسخههای مختلفی را نمایش دهد. دستگاههای تلفن همراه صفحهنمایش کوچکتری نسبت به رایانههای رومیزی دارند، بنابراین یک وبسایت سازگار با تلفن همراه به شکلی طراحی میشود که تجربه کاربری بهتری را به کاربران ارائه دهد. در این مطلب از ادستیتو، نکاتی برای طراحی نسخه موبایل سایت به شکل بهینه را مرور میکنیم.
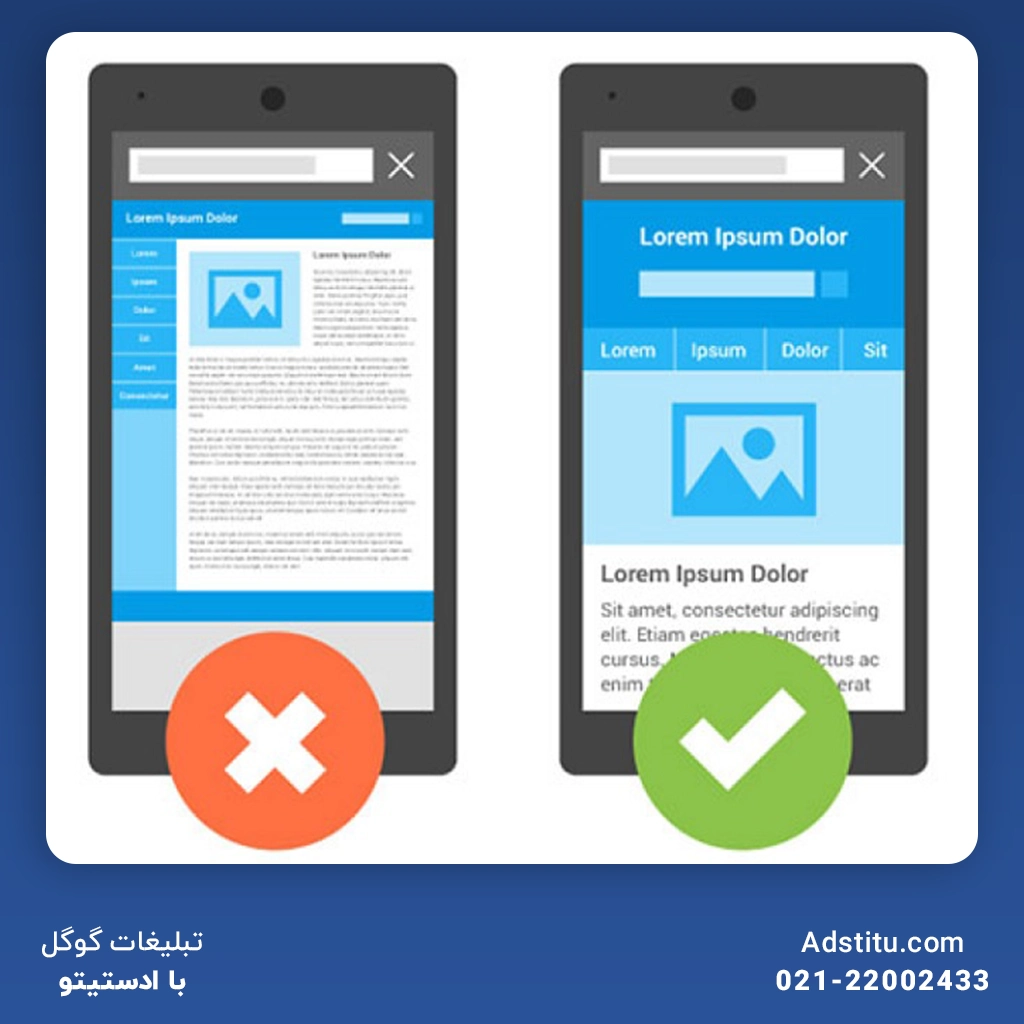
فقط به این دلیل که وبسایت شما را میتوان در دستگاههای موبایل مشاهده کرد، نمیتوان آن را یک وبسایت بهینه برای دستگاههای موبایل دانست. برای اینکه بدانید چگونه میتوانید از تجربه مثبت مشتریان تلفن همراه خود اطمینان حاصل کنید، نکاتی که در ادامه آنها را مرور میکنیم را بهصورت کامل در فرایند طراحی نسخه موبایل سایت خود پیادهسازی کنید.

لایههای واکنشگرا به وبسایت اجازه میدهند تا اندازه خود را متناسب با دستگاه کاربر تغییر دهند. درواقع این لایهها میتوانند با اندازههای مختلف صفحهنمایش کاربران سازگار شوند و محتوای مرتبط را نمایش دهند و درعینحال طراحی و چینش صفحه را در صورت لزوم تغییر دهند. اگر طراحی وبسایت شما واکنشگرا باشد، هنگام تطبیق با اندازه صفحه نمایش، نباید روی زمان بارگذاری تأثیر بگذارد. هنگام طراحی یا بهروزرسانی سایت خود، میتوانید یک قالب واکنشگرا برای موبایل انتخاب کنید.
داشتن یک وبسایت واکنشگرا همچنین میتواند بهینهسازی موتور جستوجو یا SEO را بهبود بخشد، زیرا گوگل وبسایتهایی را که با موبایل سازگار هستند، در نتایج موتورهای جستوجو بالاتر رتبهبندی میکند. الگوریتمهای گوگل بهجای استفاده از نمایشهای دسکتاپ هنگام رتبهبندی سایتها، از نسخههای ارائهشده توسط موبایل از صفحات وب استفاده میکنند.
سرعت یک وبسایت، بیشترین اثرگذاری را روی ترافیک ورودی آن دارد. برای مثال در یکی از نظرسنجیهای اینترنتی مشخص شد که وبسایتی با نرخ بارگذاری یک ثانیه، نرخ تبدیلی 3 برابری نسبت به سایتی با نرخ بارگذاری پنج ثانیه دارد. حال باید گفت که تفاوتی ندارد شما نسخه موبایل یا دسکتاپ سایت خود را طراحی میکنید، در هر صورت برای افزایش نرخ تبدیل، ترافیک ورودی و بهبود تجربه کاربری، باید سرعت آن را افزایش دهید. یکی از بهترین روشها برای افزایش سرعت سایت، استفاده از سایتهای ثالث برای میزبانی ویدیوها است. برای مثال میتوانید از سایتهایی مانند آپارات استفاده کنید.
هنگام افزودن تصاویر به سایت خود، فشردهسازی تصاویر را فراموش نکنید تا حجم فایل را محدود کرده و بهسرعت دانلود کمک کنید. هنگام فشردهسازی تصاویر، مقدار دادهای که برای مشاهده باید بارگذاری شود کاهش پیدا میکند و سرعت سایت شما بیشتر میشود. همانطور که اشاره شد، این موضوع در طراحی سایت نسخه موبایل از اهمیت بالایی برخوردار است. برای این کار میتوانی از ابزارهای رایگان مانند Kraken.io، استفاده کنید تا حجم فایل را بدون افت کیفیت کاهش دهید.
ادوبی فلش در طراحی سایت برای نمایش انیمیشنها بسیار محبوب است. بااینحال، توسط دستگاههای تلفن همراه پشتیبانی نمیشود. پس پیشنهاد میشود که به سراغ ادوبی فلش در طراحی سایت نسخه موبایل نروید و بهجای آن از HTML5 استفاده کنید. HTML5 به شما این امکان را میدهد که بسیاری از اقدامات را بهصورت آنلاین و بدون استفاده از افزونههای مرورگر انجام دهید. شما میتوانید ویدئوها و فایلهای صوتی را در بخشهای مختلف وبسایتتان پیادهسازی کنید و همچنین با استفاده از HTML5 که توسط دستگاههای تلفن همراه پشتیبانی میشود، انیمیشن ایجاد کنید.

اگر دکمهای در یک وبسایت مناسب تلفن همراه خیلی کوچک بوده و یا در نقطهای اشتباه قرار گرفته است، استفاده از آن دشوار خواهد بود. اکثر کاربران دستگاههای تلفن همراه از انگشت شست خود برای کلیککردن روی دکمهها استفاده میکنند، بنابراین دکمهها باید بهاندازهای بزرگ باشند که کاربران بتوانند با انگشت شست خود، روی آن ضربه بزنند. کاربران همچنین باید بتوانند با انگشت شست خود هر دکمهای را در وبسایت شما در هنگام وبگردی فشار دهند، به این معنی که دکمهها باید در پایین صفحه قرار گیرند. بالابودن دکمهها، دسترسی کاربران به آنها را محدود خواهد کرد.
استفاده از فونت مناسب یکی دیگر از نکات بسیار مهم در طراحی سایت نسخه موبایل است. در وبسایتهای مخصوص دسکتاپ، حداقل اندازه فونت پیشنهادی 14 است. اما در نسخه موبایل وبسایتها باید به سراغ فونتهای بزرگتری بروید. همچنین متون شما باید رنگ مشکی داشته باشند تا مطالعه آنها زیر نور خورشید در موبایل آسان باشد.
با افزودن چندین کال تو اکشن در یک صفحه، یک وبسایت را شلوغ نکنید. اگر اقدامات زیادی برای کاربران وجود داشته باشد، پیمایش در یک صفحه کوچکتر دشوارتر میشود آنها سردرگم خواهند شد. فقط از المانهای ضروری مانند فرم تماس استفاده کنید که کاربران فعالانه به دنبال آنها هستند.
مطمئن شوید که طراحی نسخه موبایل سایت شما ساده است تا ناوبری در بهراحتی قابلدرک باشد. از فضای سفید استفاده کنید تا کاربران بتوانند همه چیز را در یک نگاه ببینند و محتوا را مرتب نگه دارند. همچنین هر گونه محتوای قدیمی را حذف کنید تا فضای غیرضروری را اشغال نکند و باعث سردرگمی کاربران نشود.

اگر به دنبال طراحی نسخه موبایل سایت خود هستید تا نرخ تبدیل و ترافیک بیشتری داشته باشید، میتوانید از خدمات ادستیتو استفاده کنید. تیم متخصص ما تمام مراحل طراحی سایت موبایل و دسکتاپ شما را به شکل حرفهای انجام میدهید تا سایتی زیبا، واکنشگرا و باتجربه کاربری بینظیر داشته باشید. برای اطلاعات بیشتر و دریافت مشاوره میتوانید با کارشناسان ما در ادستیتو تماس بگیرید.
سؤالات متداول
در طراحی سایت نسخه موبایل باید به چه نکاتی توجه کرد؟
برای طراحی اصولی، باید از فونتهای مناسب و خوانا، دکمههای بزرگ و لایههای واکنشگرا استفاده کرد. همچنین وبسایت شما باید سرعت بارگذاری بالایی داشته باشد.
چرا سایتها باید نسخه موبایل بهینهای داشته باشند؟
بیش از 60 درصد ترافیک اینترنت مربوط به دستگاههای موبایل است. در نتیجه شما باید تجربه کاربری خوبی را برای کاربران موبایل رقم بزنید تا آنها از وبسایت شما استفاده کنند.
نحوه آپدیت گوگل آنالیتیکس و اتصال به گوگل ادز به چه صورتی است؟ تکنولوژی اطلاعات و دیجیتال مارکتینگ بهسرعت درحالتوسعه است و برای شرکتها و کسبوکارها اهمیت زیادی دارد. یکی از ابزارهایی که بسیاری از شرکتها برای تحلیل و مدیریت فعالیتهای آنلاین خود استفاده میکنند، گوگل آنالیتیکس است. این ابزار به کاربران امکان میدهد تا […]
چرا بهبود ناوبری و ساختار سایت اهمیت دارد و چرا باید این کار را انجام دهیم؟ طراحی یک سایت حرفهای و کارآمد برای رشد و موفقیت هر سازمان و کسبوکاری بسیار اهمیت دارد. طراحی صحیح و دقیق ساختار و ناوبری سایت، باعث ایجاد تجربه کاربری مثبت، جذابیت و اثربخشی بیشتر از خدمات و محصولات میشود. […]
ارسال دسترسی به اکانت گوگل ادز چگونه است؟ ارسال دسترسی و دسترسی دادن به اکانت گوگل ادز یک مرحله مهم در کمپین گوگل ادز برای تبلیغات در گوگل است که نیازمند توجه به جزئیات و استفاده از روشهای مناسب برای انجام این کار است. در زیر به برخی از موارد کلیدی مرتبط با ارسال دسترسی […]